Glassmorphism - a trend in web design for 2021?
Updated: 16th September 2022
Reading time: 7 min
Glassmorphism is gaining more and more popularity among web designers. What is this design approach about? Will it become the leading trend in 2021? In this post, we will take a closer look at this subject.
What is Glassmorphism Design?
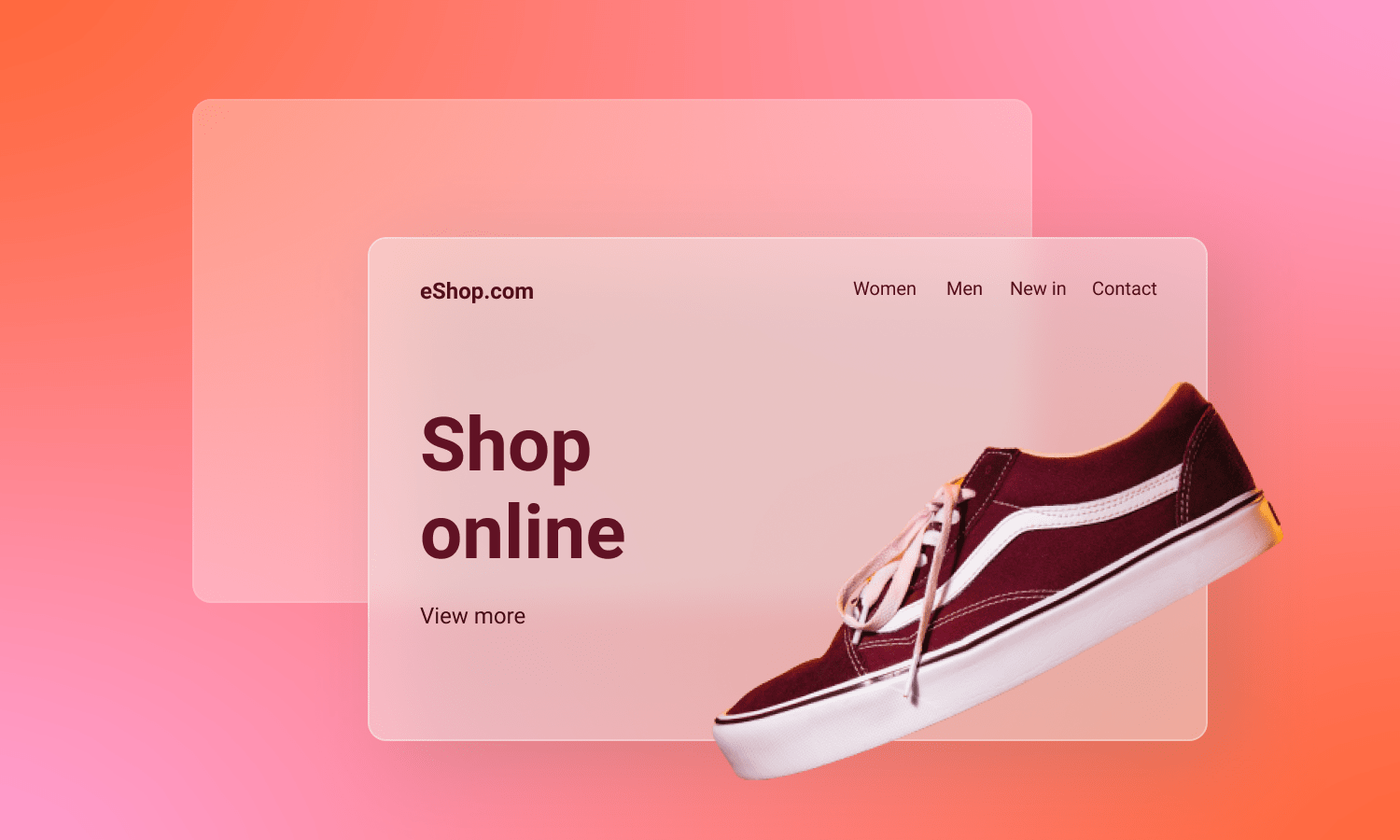
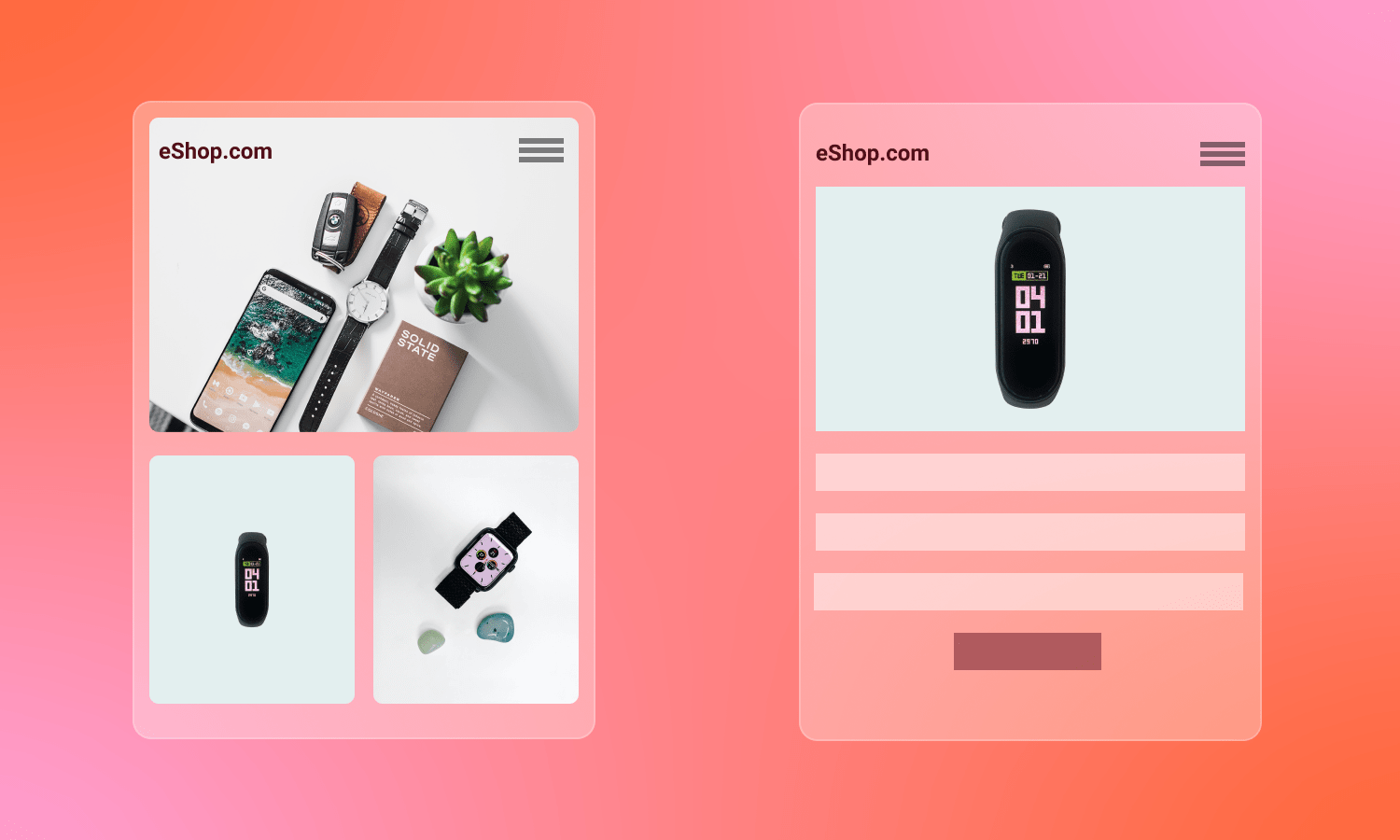
Glassmorphism is an approach to design in which some elements are translucent. They give the impression that they are made of frosted glass. This gives the design depth. Glassmorphism contrasts in this aspect with the flat design that has been popular for some time, in which the impression of three-dimensionality is abandoned.
Apart from the impression of penetration, glassmorphism is distinguished by the use of rounded edges, shadows and thin borders. These features make the design look more light.
Gradients or multi-colored graphics are most often used as the background. This choice of image enhances the impression of transparency and makes the "glass" elements stand out better.
Glassmorphism evolved from neumorphism, which had gained popularity several months earlier. In short, neumorphism is an approach that focuses primarily on the color of the design. Its individual elements are kept in a very similar key here. Pastels and colors in shades broken with gray are the most common.
This design style was appreciated for aesthetic reasons. However, it has one serious drawback. Neumorphistic designs are of little use from the point of view of people who suffer from vision problems. Low contrast sometimes makes it difficult to see buttons or other interactive elements that blend in with the background.
Glassmorphism, thanks to the possibility of using a wider range of colors, to some extent eliminates this problem. Text, icons and buttons are much more visible in this style.
WebWave AI Writer
Generate your website copy with just one click.
WebWave AI Writer
Generate your website copy with just one click
Glasmorphism and web design in 2021
Glassmorphism is not an entirely new trend. A similar effect could be seen on a larger scale in Windows Vista, which was released in 2013. Over the following years, it appeared on many websites and applications. Recently, it was used, among others, in the Windows 10 update.
Over the past year, the popularity of projects using this effect has increased significantly. Portals such as Behance and Pinterest are full of inspiration based on it.
The term itself was first used on the blog of UI designer Michał Malewicz in the second half of November 2020. Since then, the presence of the phrase "glassmorphism" has been visible in the Google search engine. Its popularity is growing, which may indicate that next year glassmorphism will become one of the noticeable trends in design.
How to use glassmorphism in WebWave
The "frosted glass" effect can be obtained in most popular graphics programs, such as Adobe Xd, Sketch or Figma. You can also use WebWave.
For this purpose, it is enough to use a few functions, remembering about the use of the Layers Panel. For example, you can apply a gradient or blur to the background photo, as well as the transparency of elements.
Glassmorphism is an approach to design in which some elements are translucent. They give the impression that they are made of frosted glass. This gives the design depth.
Conclusion on Glassmorphism design
Glassmorphism is a trend that is gaining in importance and has the potential to become one of the leaders in 2020. Projects using it are gaining popularity on Behance, Pinterest and other websites with inspiration for designers.
Is glassmorphism just a fad or maybe an approach that will change the way we design for the coming years? It is difficult to answer the question at the moment. However, it is definitely worth keeping your finger on the pulse and following the development of this interesting trend.
Author: Monika Buchelt
Other articles.
WebWave website builder is your AI-powered solution for building an online presence. Create your website in 3 minutes, add an online store or a blog, and grow your business.
We created this website with WebWave.
Follow us on social media