How to build a responsive website?
Updated: 23th September 2022
Reading time: 7 min
How to build a responsive website? Is it difficult?
People have been asking these questions ever since responsive websites appeared online.
But what exactly responsive websites are?
Responsive websites are websites that adjust its layout to the size of the screen they are being viewed at. Starting from a small smartphone, through a bigger tablet, to a laptop and even TV screen.
No zooming, stretching, cropping is required.
However, the appearance of responsive websites caused changes in web development standards.
But don't worry - about these changes and good practices, you will learn from this article.
So let's get started on how to build a responsive website.
The smallest screen
The golden rule of building a responsive website.
Regardless if your website is a complex portal or just a business card - build it in the mobile version as well.
Yes, I know it complicates the process a bit, but let me explain why is it so important.
First of all - the biggest part of traffic on websites is generated from mobile phones. That's 52% of the traffic you need to remember about. A couple of years ago, when PC's were the main source of visits, you didn't have to care about additional website version for portable devices. But things have changed.
To be up to date, a responsive website with a mobile version it is a must-have.
If you will start creating a website from the smallest screen, you will quickly realize that the mobile version requires some layout planning. Don't squeeze elements - place them nicely, vertically.
This approach helps you appreciate the content and forces you to really consider the user experience. Even though it might sound demanding, it is not.
Keep reading and you will understand why.
What to prioritize in responsive website?
When you create a responsive website, prioritizing is what gets half of the work done.
You have some decisions to make.
What content is the most important on your website? What's slightly less but still should be displayed? Is there anything that isn't necessarily needed and can be deleted?
The small screen requires that. Even when you place elements vertically, smartphone screens won't fit as many elements as desktop. And that's okay.
When you start from the smallest screen, you instantly realize that every element should have functionality and be composed well with others to achieve a website goal.
Additionally - the most important elements should be placed at the top of a website. User sees them first and decides whether to stay or not.
If you think about it - that's how creating websites should look like.
Always.
Regardless of the screen size.
Responsive web design simply requires webmasters to respect these rules.
That's why the internet is way clearer than a couple of years ago.
Hit minimalism
When setting priorities for building a responsive website, keep in mind that website minimalism is not just a trend.
Fewer elements on a website mean that only the most important ones remain.
The ones you want users to notice.
Don't get me wrong!
Minimalism with fewer elements is not a lazy shortcut for responsive websites.
Less means more and usually requires even more attention and precision. After all, when users are not distracted by a dozen of effects and functionalities, they start paying attention to single details. And they help them make the decision to convert the website goal.
WebWave AI Writer
Generate your website copy with just one click.
WebWave AI Writer
Generate your website copy with just one click
Big elements
Yes, you got it right. Big elements.
Smartphone screens have limited height and width.
Because of that, it is more difficult to aim a specific element at a mobile screen with your finger than to do so with a cursor on PC.
Let's face it - your thumb probably has a bit bigger area than the cursor.
You already get my point, don't you?
Clickable elements on the mobile version of a responsive website should be big enough for users, regardless of their thumb size, to easily aim and press them.
Nevertheless, buttons are not the only elements that should be big on a website.
Good typography - when size matters
Carefully chosen font and clear headers structure are crucial for every text on a website to be clear and understandable.
The sturdy base of a good website is good content, which usually is text. It is wort to dedicate some more time to make sure that users can easily read and understand it.
This rule applies to almost every text element on a website - whether it is short information in the header, a concrete bulleted list in the offer section or long blog posts.
To help you achieve content clarity, pay attention to typography - choose fonts carefully. The best fonts for websites are the least fancy ones - like Lato Regular you are reading right now.
Additionally, size does matter. Fonts should be big - 20px minimum. After all, it should be easily readable on a small screen. What's the point in adding small text, if nobody will bother to zoom in to read it.
Did I already mention headers? They should also be big - even bigger than the text. It is said that the ideal proportion between text size and header size is 1,6.
Regardless users comfort, headers are good for positioning. So use them.
Fonts should be big - 20px minimum.
Versions coherence
Some time ago, Google Search Console introduced Mobile First Indexing.
The base of website indexing became a version adjusted to mobile devices.
What GSC decided to take into consideration is also versions integrity. And this is a very important issue we will focus on.
A couple of years ago, many websites had a regular website version for PC and an additional one, for mobiles, with an address starting with „m.”. They were two websites, updated separately, which sometimes resulted in lack of versions coherence.
In the case of responsive websites, you don't have this problem. What doesn't change the fact, that versions integrity between responsive website versions is very important. Once more, not without the reason do I keep writing about starting building a responsive website from a mobile screen, and then adjusting other versions to the smallest one.
When you choose key elements and place them on the mobile version, it is better to change their size on other screens rather than replace them.
Don't get me wrong - versions can differ. Sometimes even should - menu should be mobile on small screens and regular on others. You can freely add and edit elements, animations, galleries etc, but remember to keep key factors, like content and text, the same.
Responsive graphics on a website and more
Vector graphics. SVG extension starts appearing on responsive websites more and more often.
Graphics with this extension have a few cons (for example they can be graphics only and not all software support them (no worries, WebWave does)) but the number of the advantages is way larger.
Most importantly, they load quickly (which is important on mobile devices) and calibrate perfectly.
Besides SVG, you can place on responsive websites graphics with adequate size - ideally which the same maximum height as the screen. Keep in mind that for mobiles it is rarely more than 1000px.
The bigger the resolution, the bigger the image size. The bigger the image size, the longer users have to wait for it to load on a website. And we don't want them to wait for too long.
You can also use extensions that can be compressed easily like .jpg or .png if you want the graphics to have a transparent background. They will make the website load quickly - I promise.
Toned backgrounds
Since we are talking about graphics, it is also worth to mention about the toned background; the one, that doesn't distract from reading and receiving website content.
I know it is obvious, but it is even more important on mobile versions of a website. Since it might be (but shouldn't!) a bit more difficult to read text on a smartphone, you need to pay extra attention to the contrast between font color and background color. Make sure it helps the user to easily understand your content.
I would recommend keeping it classic - black letters on a white background (like here), but it is just a suggestion. Whatever you choose, keep in mind that colorful background and additions lower reading comfort.
Pay extra attention to the contrast between font color and background color - make sure it helps the user to understand your content.
The respective number of versions
Even though it is believed that responsive websites have three versions - mobile, tablet and desktop - the problems start with bigger smartphones, on which the smallest version of a website looks unnatural (stretched), but the screen is not big enough to be classified as a tablet.
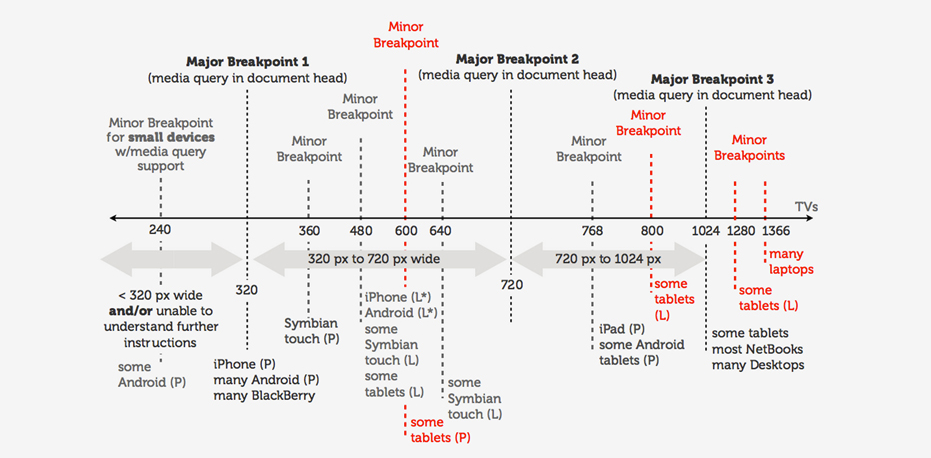
The good representation of this project shows the image from UXplanet.com:
In other words, a fourth version - something between a mobile phone and tablet might be a good idea. You can find this fourth size in WebWave by the way. We call it mobile horizontal, but this width fits bigger smartphones screens and minitablets.
Take advantage of the functionalities of mobile devices (navigation, phone calls)
Sometimes we forget about it, but when you want to call the number from a website, it can be a difficult and annoying process. You have to mark it, copy, paste and sometimes additional issues come up. You need to take advantage of the functionalities of the mobile device on your website.
Add to a phone number, icon or a button a click-action. When somebody clicks on it, the click-action will automatically dial the number on the device. Same with navigation - allow users to turn on navigation with your address in it with a button or icon. Additionally, integrating a phone carrier lookup feature into your website can streamline the process of dialing phone numbers by automatically identifying the carrier associated with the number, eliminating the need for manual copy-pasting and enhancing the overall user experience.
So how to build a responsive website?
I wrote only about the most important aspects you should remember about when creating a responsive website.
Of course, keep in mind that a responsive website is also just a website so you should set the website goal, take care of intuitive navigation, etc.
One thing is sure - a responsive website with no coding you will build in best responsive website builder WebWave. Move around elements and done. Want to try?
Authors: Weronika Wawrzyniak, Bartek Raducha
Other articles.
WebWave website builder is your AI-powered solution for building an online presence. Create your website in 3 minutes, add an online store or a blog, and grow your business.
We created this website with WebWave.
Follow us on social media